
Tuto : Comment créer un filtre Instagram
Comment créer son premier filtre Instagram en 4 étapes simples. Les différentes étapes pour créer son propre filtre Instagram ou Facebook. Creer et publier un filtre Instagram pour une marque.
Pour créer votre filtre Instagram il vous faudra d'abord télécharger et installer le logiciel officiel fait par Facebook qui vous permettra de créer des filtres pour Instagram et Facebook.
Lien de la page officiel : https://sparkar.facebook.com/ar-studio/
Il sera indispensable de préparer vos différents média tel que images, photos, video ou modèles 3D correctement afin qu'ils soient optimisé pour votre futur filtre car la taille maximale d'un filtre Instagran ne peut pas dépasser 4mo.
Pour optimiser vos images nous recommandons : https://tinypng.com/
Pour optimiser vos modèles 3D nous recommandons : SparkAR Toolkit pour Blender
Pour un filtre de qualité, il est recommander d'y ajouter des interactions avec l'utilisateur, comme par exemple une animation lorsque l'utilisateur ouvre la bouche, cligne de yeux, sourit,...
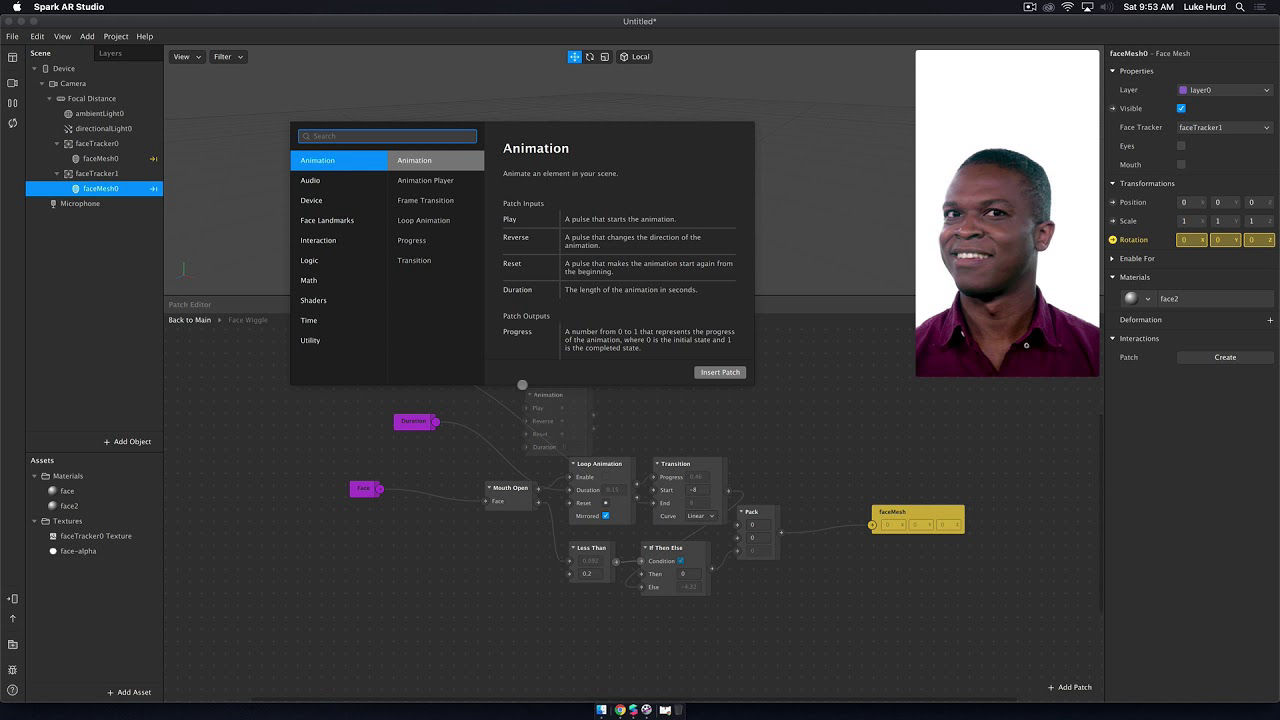
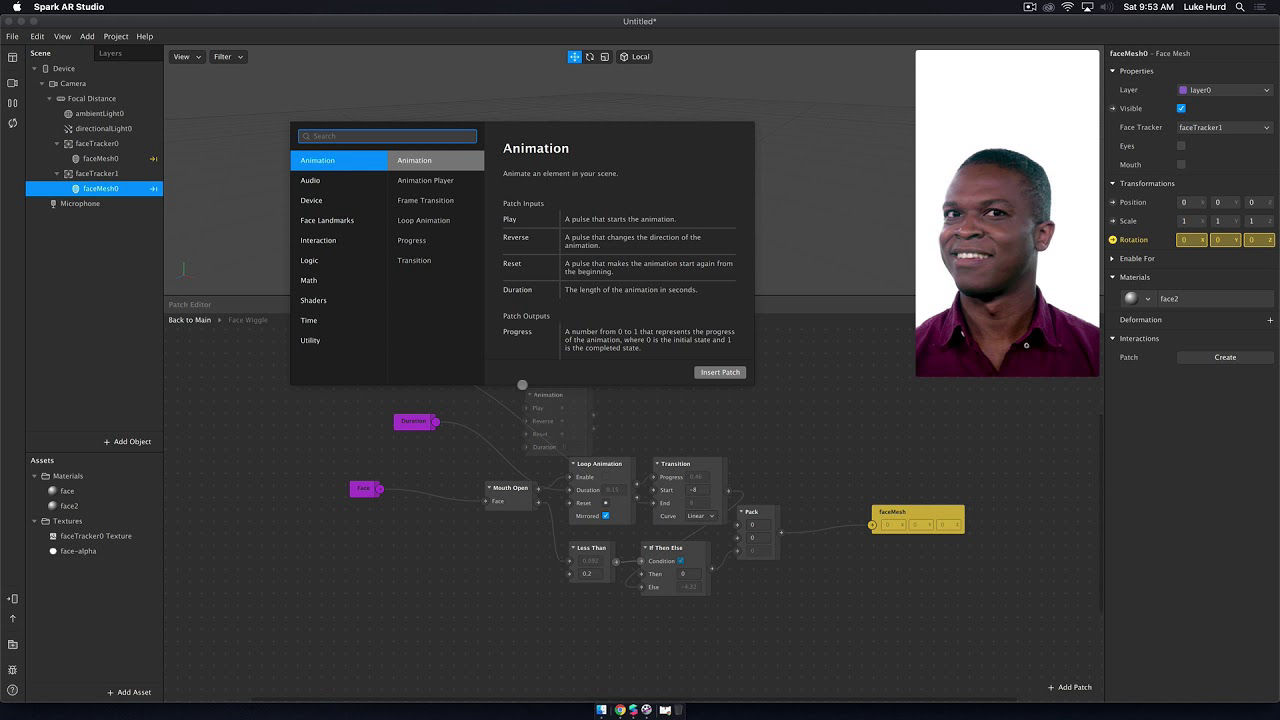
Pour se faire deux solution s'offrent à vous, les Patch ou le code en Javascript.
Lien vers les tutoriels officiels : https://sparkar.facebook.com/ar-studio/learn/tutorials/
Pour la publication de votre filtre, le guide officiel en anglais est ici : Guide officiel pour la publication
Il vous faudra prévoir une icône et une vidéo de démo qui accompagnera votre filtre.
Rendez-vous dan Spark AR et cliquer sur l'icône d'upload en bas à gauche et choisissez d'uploader le filtre comme nouvel effet. (Voir aussi : Ajouter un AR Manager)
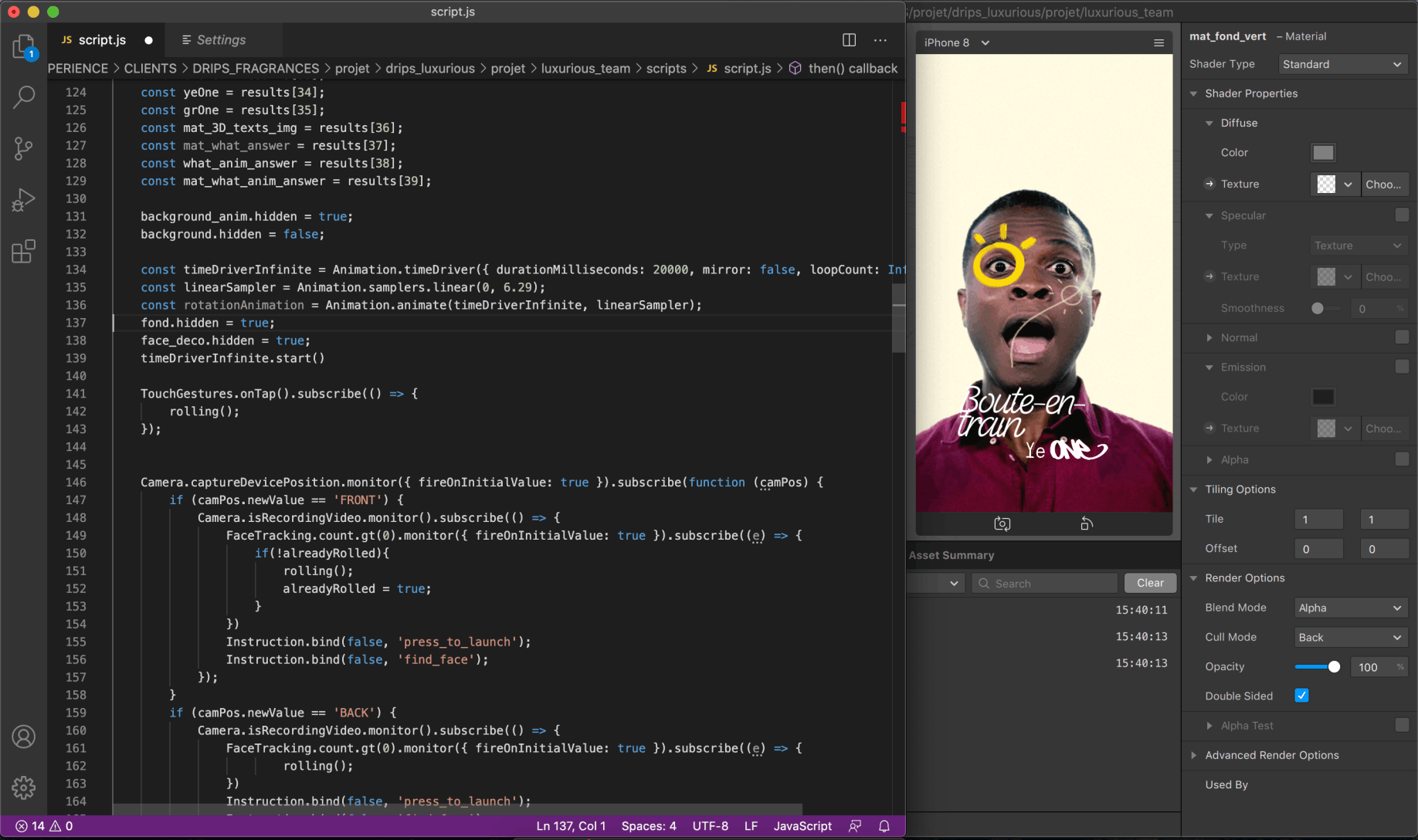
Une fois les différents médias en main, deux options s'offre à vous pour appliquer les différentes interactions à ces images, illustrations ou modèles 3D. La première est la programmation par module qui est destinée au designer avancé ayant l'habitude de travailler avec ce type de programmation par module comme par exemple dans Unreal Engine, Blender, Cinema4D, ...
Les patch vous permettront donc de pouvoir relier des blocs entre eux pour, par exemple, animer la position d'un élément.
La deuxième option est le script en langage Javascript, destiné aux développeurs web. Attention ici, Spark AR introduit un nouveau type de programmation en temps réel appelé le Reactive Programming.

Ce type de programmation est propre à facebook et sera utilisé pour créer différentes applications et experience pour les futures lunettes de réalité augmentée par facebok dans quelques années (mois?). Facebook a introduit ce langage pour pouvoir lié des interactions ou fonctions à différents évènement se produisant en temps réel. Par exemple, lorsque l'utilisateur ouvre la bouge, ferme les yeux, fronce les sourcils, est content, bouge la tête, tape l'écran, reste appuyer sur l'éran, effectue un mouvement de glisser sur l'écran, etc. La liste est longue et ce type de langage peut être très pratique lors de réalisation de filtres complexes. En comparaison, Three.js un moteur 3D orienté web n'utilise pas le Reactive Programming mais est orienté vers une programmations frame par frame ou image par image, nous devons donc lancer une boucle modifiant l'état de chaque images se produisant lors de l'experience.

Spark AR - Scripting - Filtre Experience all right reserved.
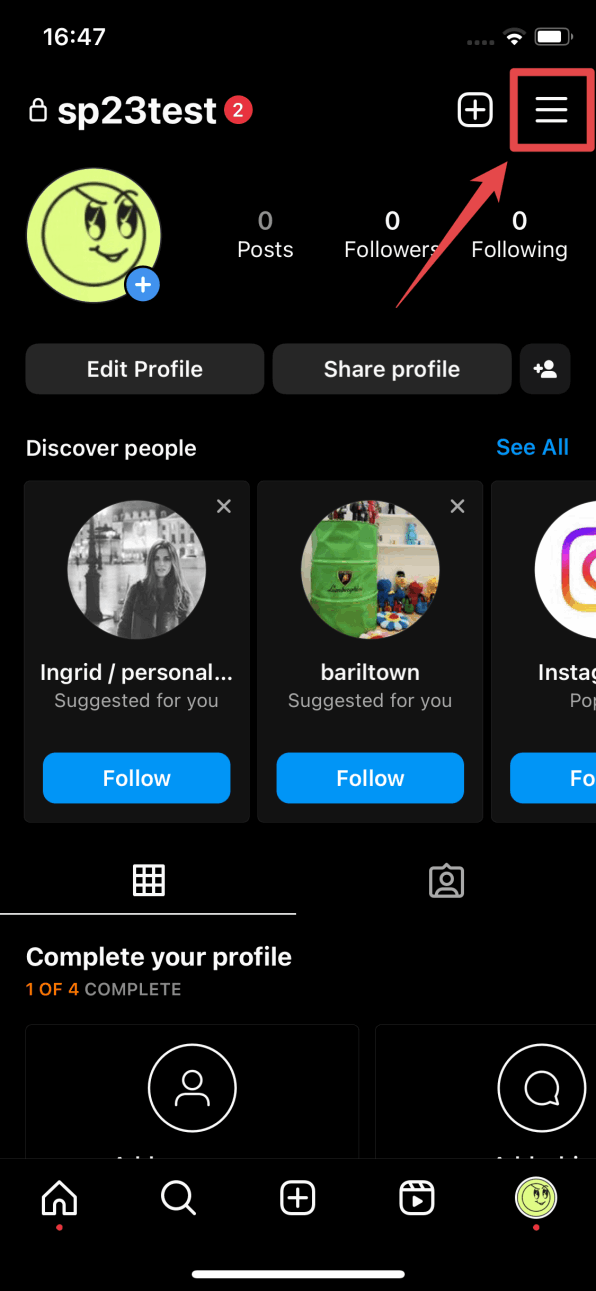
Pour connecter votre compte Instagram à une page Facebook:
- Connectez-vous à votre page Facebook sur votre ordinateur.
- Accédez aux paramètres en haut à droite de votre page.
- Cliquez sur Rôles de page dans la colonne de gauche et assurez-vous que vous êtes répertorié en tant qu'administrateur ou éditeur.
- Cliquez sur Instagram dans la colonne de gauche.
- Cliquez sur Connecter le compte.
- Saisissez le nom d'utilisateur et le mot de passe de votre compte Instagram. Notez que si vous avez un compte Instagram personnel, cette étape le convertira en compte professionnel.
Ajouter un AR Manager à votre page Facebook permet au créateur du filtre (AR Manager) de pouvoir publier et lier le filtre sur votre page Facebook et votre compte Instagram. Pour une publication sur Instagram, le compte Instagram doit être préalablement lié à la page Facebook.
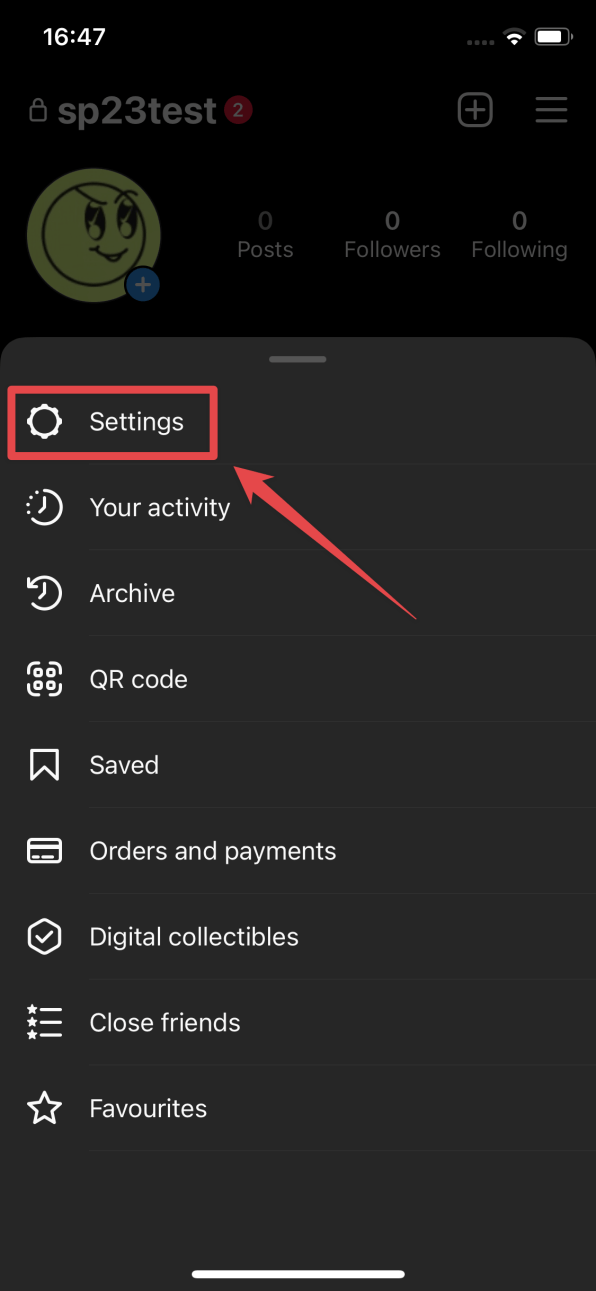
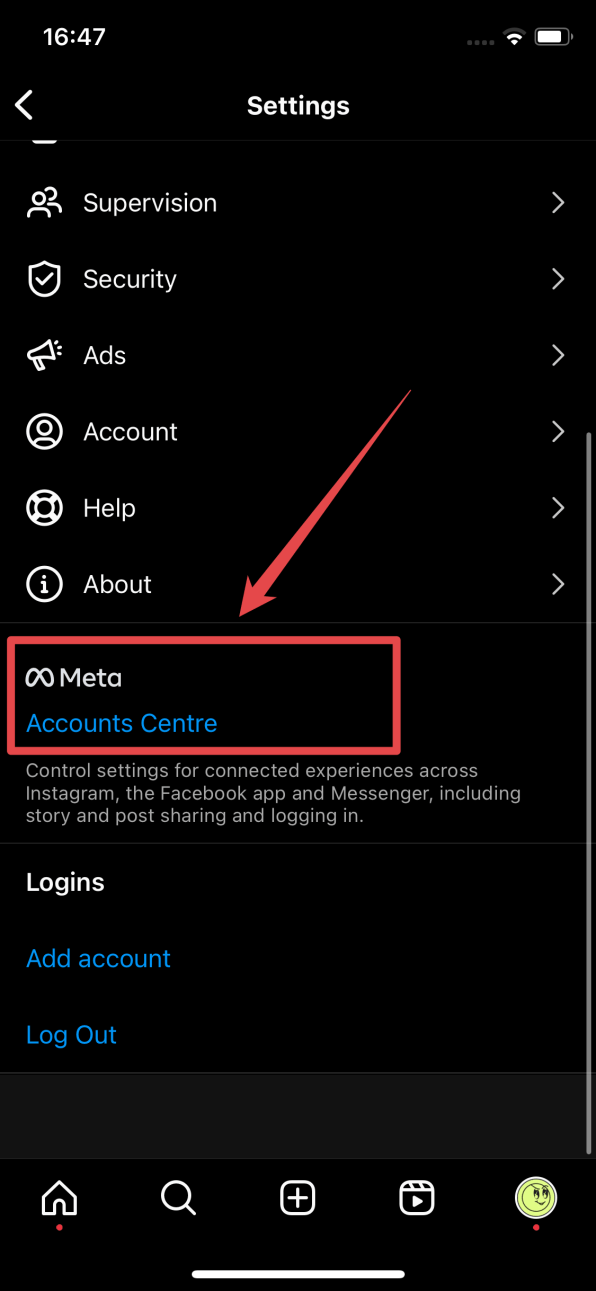
Rendez-vous sur : Spark AR Hub Dashboard et suivez les étapes ci-dessous (voir image).
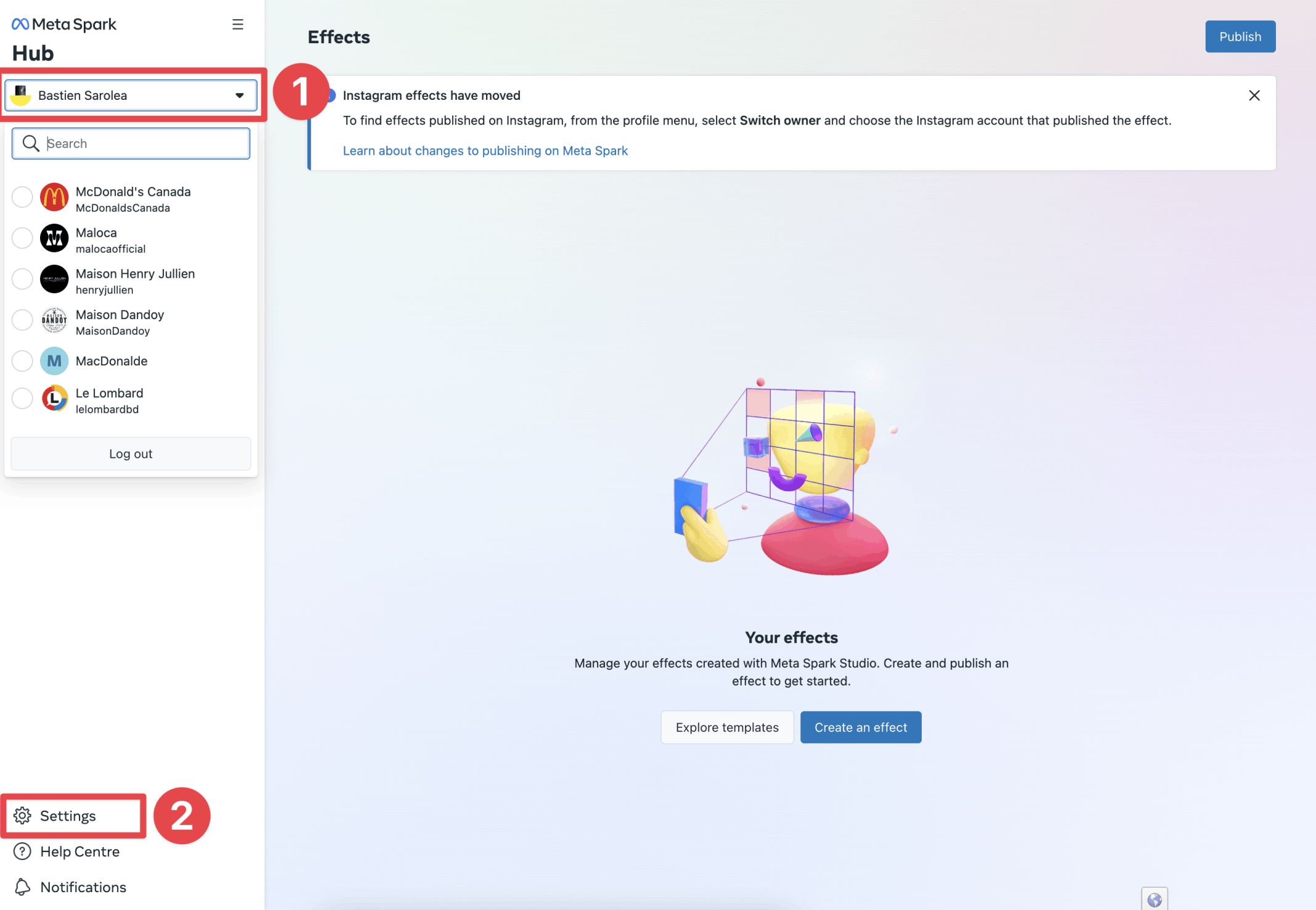
1) Rendez-vous sur le Meta Spark Hub Dashboard
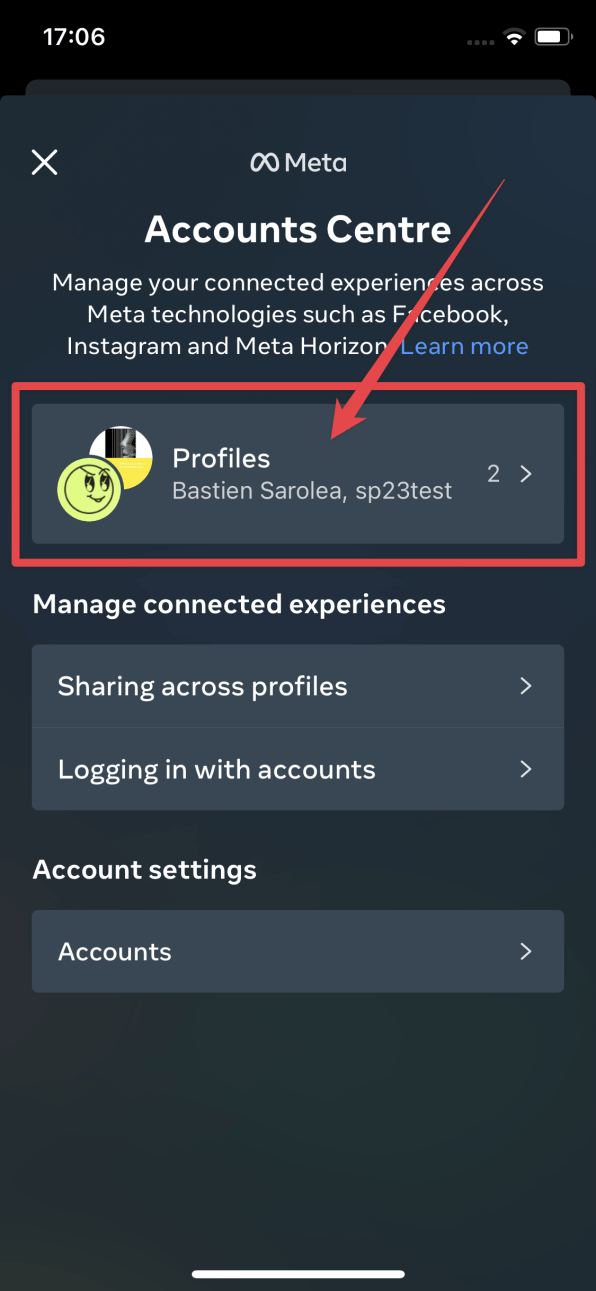
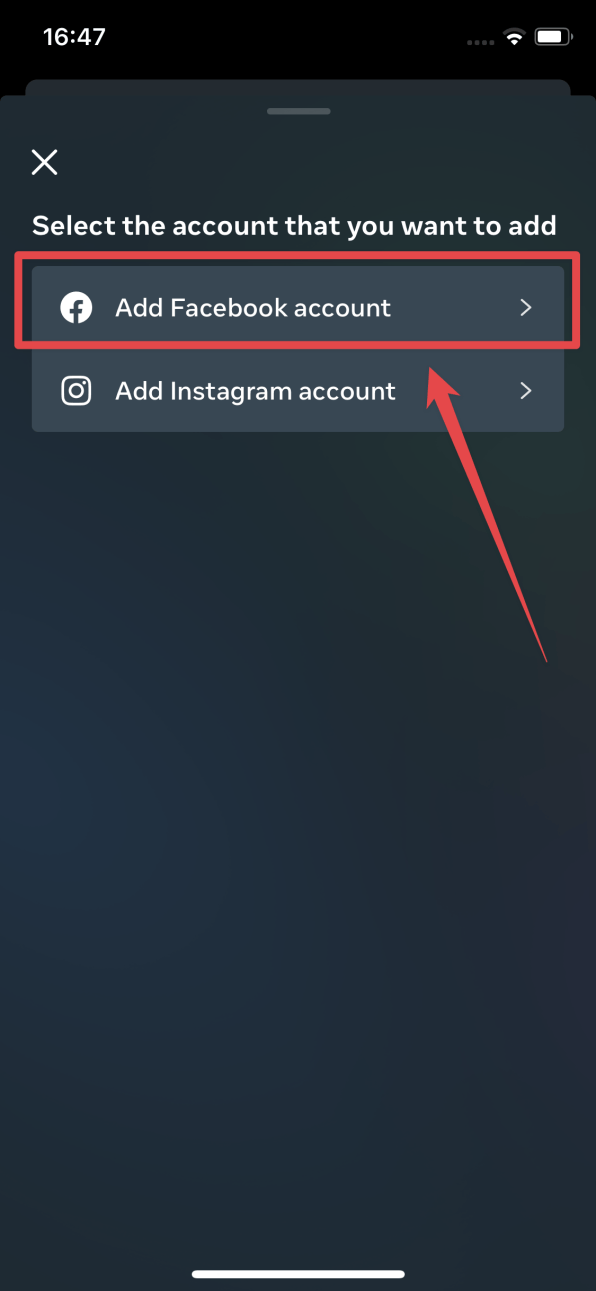
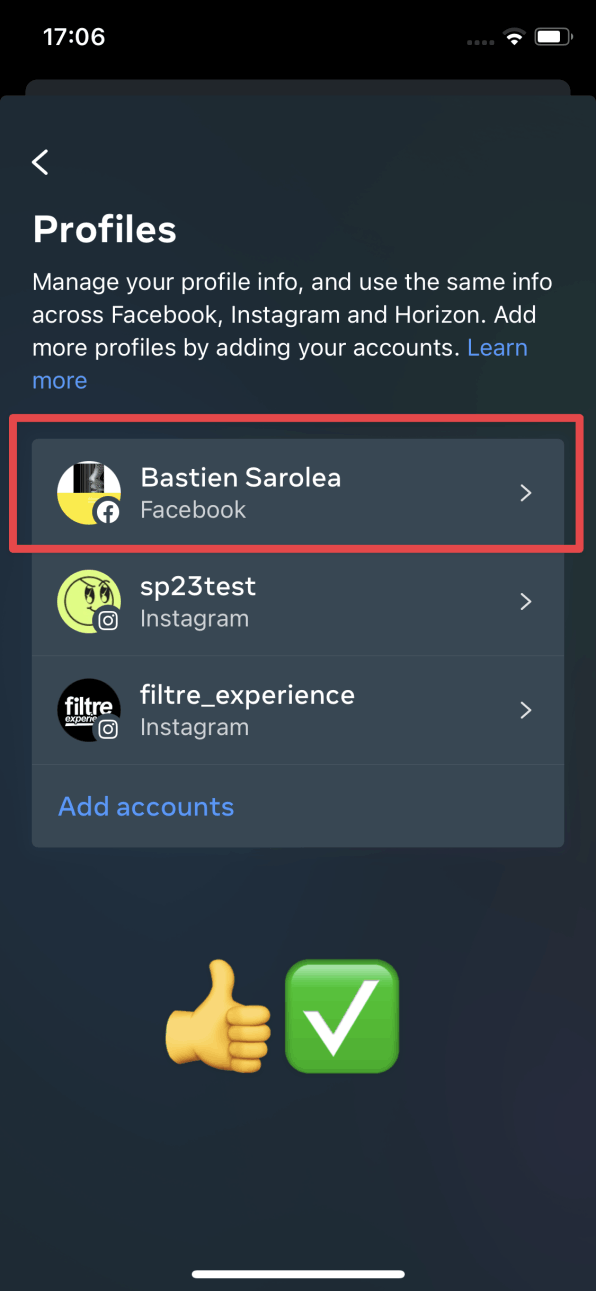
2) Cliquez sur votre profil en haut à gauche, gardez votre profil FB sélectionné.
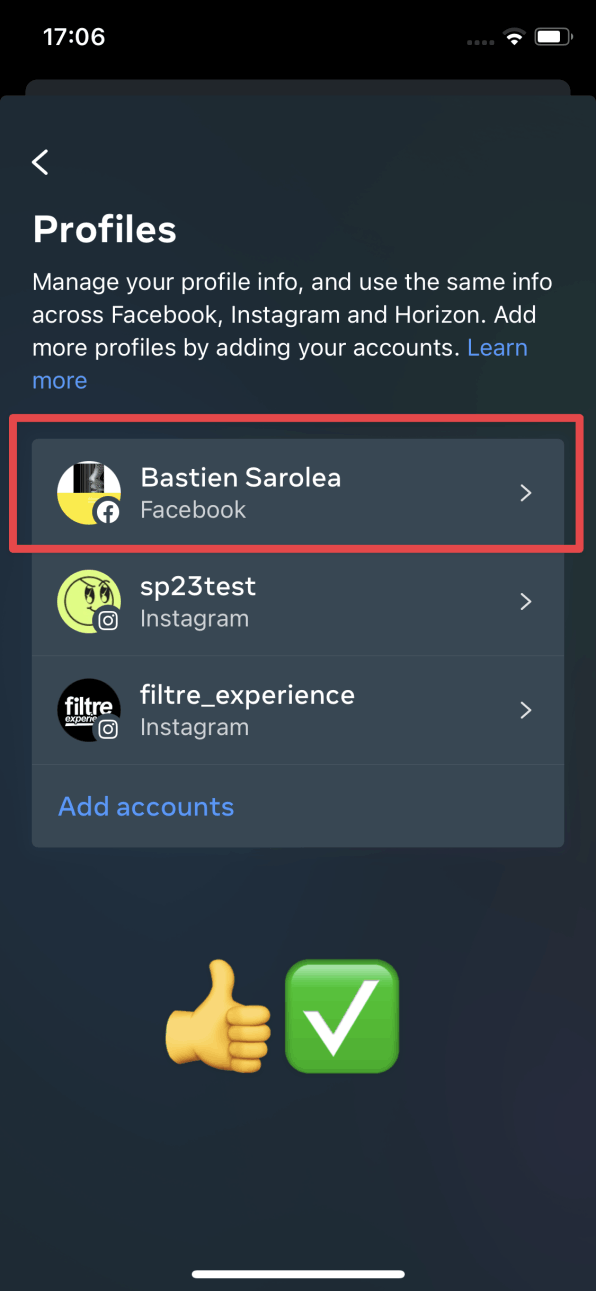
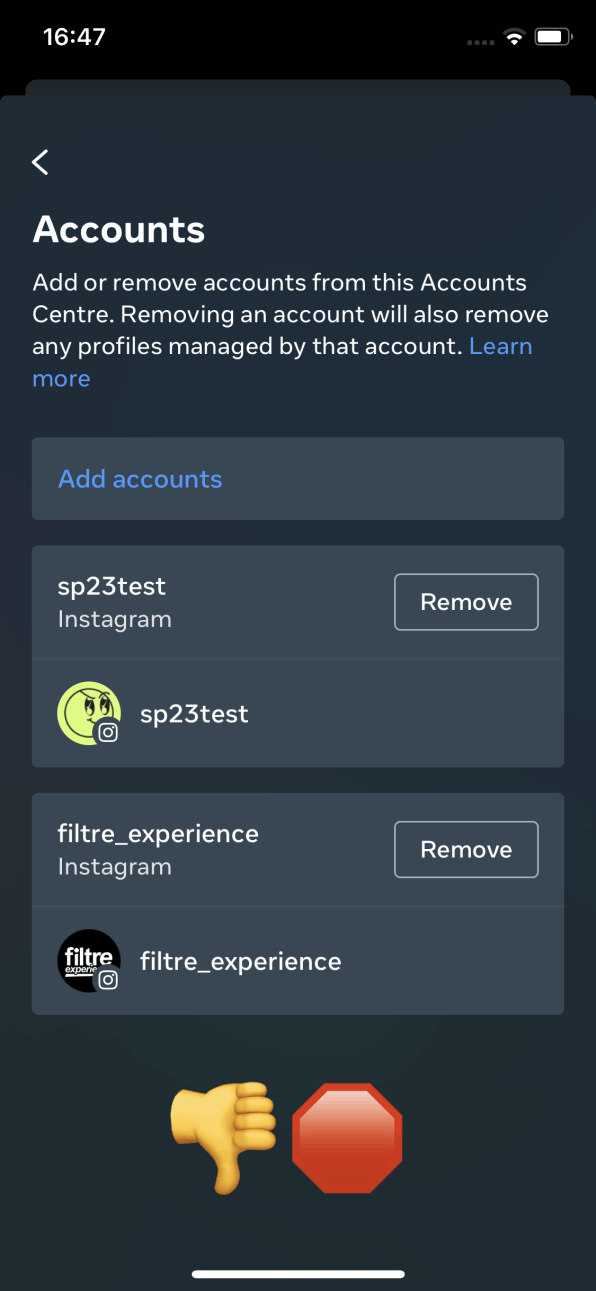
3) Vérifiez que votre compte Instagram apparaît dans la liste.
- Si oui, tout va bien, ne sélectionner pas le compte Instagram, gardez le profil Facebook sélectionné.
- Si vous ne voyez pas le compte Instagram, suivez les instructions ci-dessous "Comment lier mon profil Facebook"
4) Cliquez sur "Paramètres" en bas à gauche.
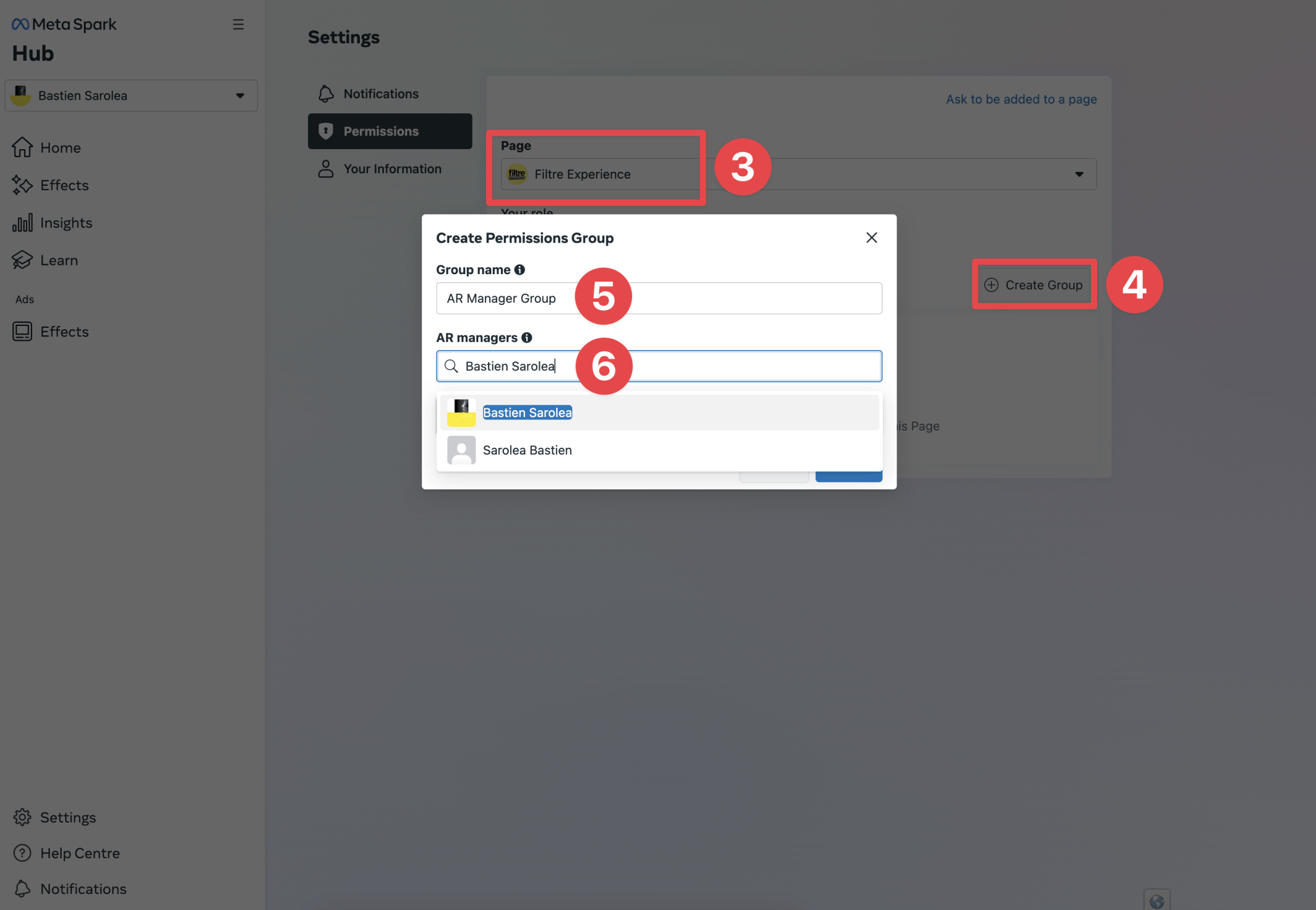
5) Cliquez sur l'onglet "Permissions" et sélectionnez la page Facebook liée au compte Instagram cible.
6) Cliquez sur "Créer groupe".
7) Ajoutez un groupe, nommez-le par exemple "AR Manager Group"
8) Ajoutez le profil Facebook du créateur du filtre : "Bastien Sarolea"










Nous nous chargeons de tout pour vous!
L'équipe de Filtre Experience possède les skills nécessaires en :
- 2D sur Photoshop
- 3D sur Blender
- Programmation Javascript
- Logique par modules Patch
Nous sommes donc prêt pour pouvoir réaliser toute vos idées aussi techniques et complexes soient-elles!
La seule limite est votre imagination!